Preparare il tuo logo in formato .SVG
Per prepararsi all’acquisto di un Verified Mark Certificates il logo deve essere in formato .SVG (Scalable Vector Graphic). Ma ecco il problema: l'SVG deve aderire al profilo SVG Portable/Secure (SVG-P/S) e oggi non esiste un modello di esportazione per applicazioni vettoriali (come ad esempio Adobe Illustrator® ), ciò significa che dovrai crearlo utilizzando le seguenti best practices.
Opzione 1: Fai da te con Adobe Illustrator®
Step 1: trasforma il logo in formato vettoriale ('.ai', '.eps', '.pdf', '.svg').
Step 2: una volta che hai il logo in un formato vettoriale, dovrai esportarlo come .SVG Tiny 1.2. In Adobe Illustrator® puoi farlo tramite la finestra di dialogo "Salva con nome":
- Controlla che l'immagine sia in formato vettoriale ('.ai', '.eps', '.pdf', '.svg').
- Apri il tuo file in Adobe Illustrator®.
- Salva il tuo file utilizzando l'opzione "Salva con nome".
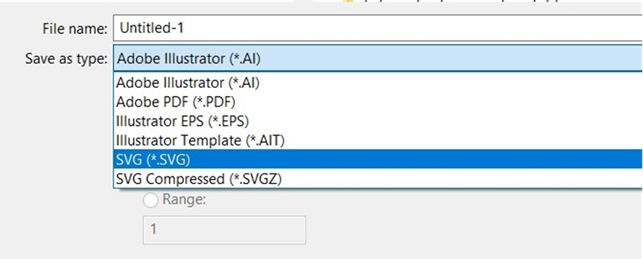
- Una volta aperta la finestra di dialogo, assegna un nome al file e scegli "SVG" dal menu "Formato".
- Fai clic su "Salva" e attendi l'apertura di una nuova finestra di dialogo.
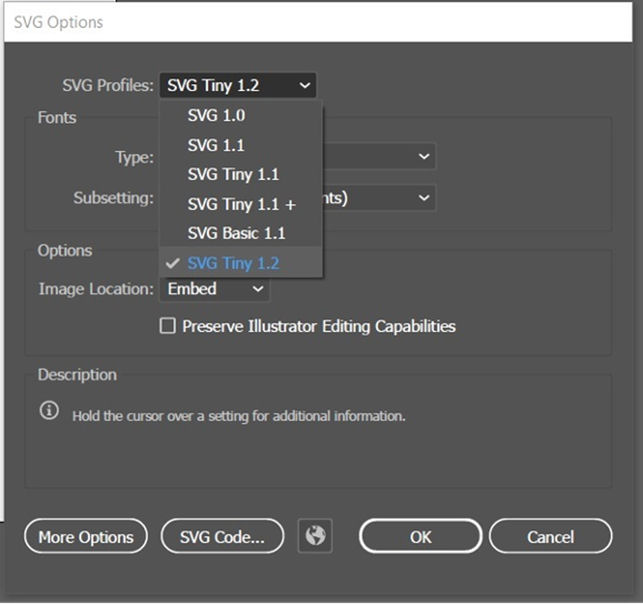
- Nel menu a tendina "Profili SVG", seleziona "Tiny 1.2" e quindi fai clic su "OK".


Step 3: successivamente, dovrai aprire il tuo file .SVG in un editor di testo (ad esempio Note o Notepad ++) o un editor di codice come Vim o Nano.
Dopo aver aperto il file ci sono alcune modifiche che dovrai apportare:
-
Verifica di vedere le seguenti impostazioni nell'intestazione:
xmlns=http://www.w3.org/2000/svg, version="1.2, baseProfile=”tiny-ps"
Potrebbero esserci altre informazioni nella parte superiore del file (come l'esempio di seguito), ma devono essere presenti.
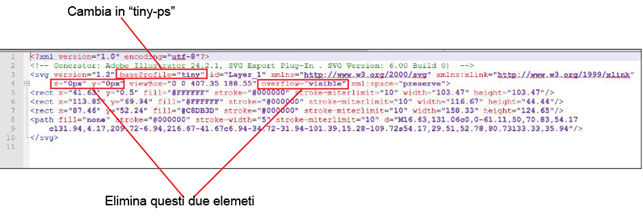
Ad esempio potresti vedere una stringa come questa:
< version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org /1999/xlink" viewBox="0 0 1080 1080" xml:space="preserve">>
Se hai esportato da Illustrator®, dovrai modificare baseProfile in tiny-ps ed eliminare gli elementi x=, y=, e overflow.
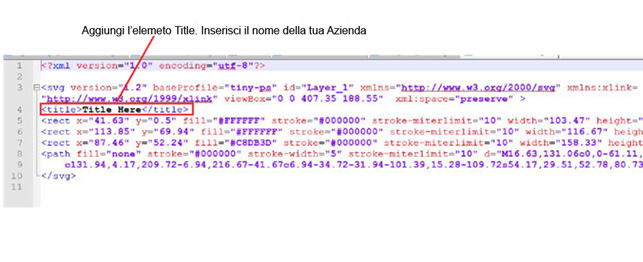
- Successivamente, ti consigliamo di aggiungere l'elemento title. Ti suggeriamo di premere invio dopo l'elemento xml:space="preserve" e di inserire l'elemento title lì. Inserisci il nome della tua azienda in questo campo, scrivere: <title>Nome Azienda<title>/li>
-
Attenzione a non inserire l'elemento title all'interno del codice grafico stesso. Come in questa schermata di esempio qui sotto, subito dopo "=preserve" su una nuova riga va bene, ma se si segue la riga che inizia con <rect>, la convalida potrebbe non riuscire.

- Salva nuovamente il tuo file come formato di testo con estensione .SVG ed il lavoro è fatto.
Opzione 2: Utilizzare gli strumenti di conversione rilasciati da BIMI
BIMI ha rilasciato alcuni strumenti di conversione grafica per aiutare a formattare il logo come SVG-P/S.
I loro tool includono: Adobe Illustrator® Export Script, uno script che può essere aggiunto ad Adobe Illustrator® (Windows o MacOS) e offre la possibilità di convertire un file SVG Tiny 1.2 in formato SVG-P/S.
Suggerimenti per una migliore visualizzazione
- Le immagini sono migliori con proporzioni quadrate (1:1) e grandezza 32k.
- L'immagine deve essere centrata in modo da essere visualizzata in modo ottimale in un quadrato, un quadrato arrotondato o un cerchio.
- Gli sfondi non trasparenti sono i migliori, poiché il rendering della trasparenza può essere imprevedibile.